我的个人博客网站上线了,这篇文章将会分享使用Hugo框架建立网站到部署上线的全过程。
因为我缺少设计经验,所以我基于Jimmy制作的Hugo主题Stack来构建网站。
Hugo提供了很多开源的主题供用户选择,这些主题真的很棒,能够满足很多领域的需求。
建站
Hugo框架具备强大的功能,不过作为我自己建设的第一个网站,我考虑先跑通最小闭环,之后再逐步迭代。
在最小闭环中,我暂时不会涉及自定义主题、CSS、Golang编程。我的目标是,下载可运行的Hugo程序,利用Hugo框架的指令建立网站,通过Markdown语法来编写博文内容,将打包好的网站内容部署上线。
通过Hugo建立一个初始网站非常简单,跟着官方文档的Getting Started -> Quick Start做,很快就能完成。唯一需要注意的是,需要掌握和使用Git。
将Hugo示例命令中theme相关的链接换成自己选定的链接,就可以使用对应的主题来建站了。
比如官方示例中,使用的是Ananke主题
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
echo "theme = 'ananke'" >> hugo.toml
替换为如下命令,就可以使用Stack主题了
git submodule add https://github.com/CaiJimmy/hugo-theme-stack themes/hugo-theme-stack
echo "theme = 'hugo-theme-stack'" >> hugo.toml
跟着Quick Start做完之后,我们会在根目录下的public文件夹中打包出自己的网站内容。
部署
Hugo提供了部署指南,可以在许多平台上做部署,包括Netlify, Github Pages, Firebase, Cloudflare等等。
我最终选择使用Cloudflare平台。我一直以来都对Cloudflare的印象挺好的,他们的页面非常干净清晰,提供了很多有用的服务,很多还是免费的。
Cloudflare Pages专门提供了Hugo网站部署的指南
域名也可以在Cloudflare上购买,由Cloudflare提供DNS服务。
Cloudflare提供了Hugo的部署模板,只要将整个网站目录推到Github上,然后将Github授权给Cloudflare,它就可以帮助完成持续集成。每次Github的托管分支有更新时,Cloudflare Pages都会帮助我们打包最新版本的网站并完成部署。
值得注意的是,我所使用的Stack主题,部署到Cloudflare时会发生错误。具体可以参见这个Issue

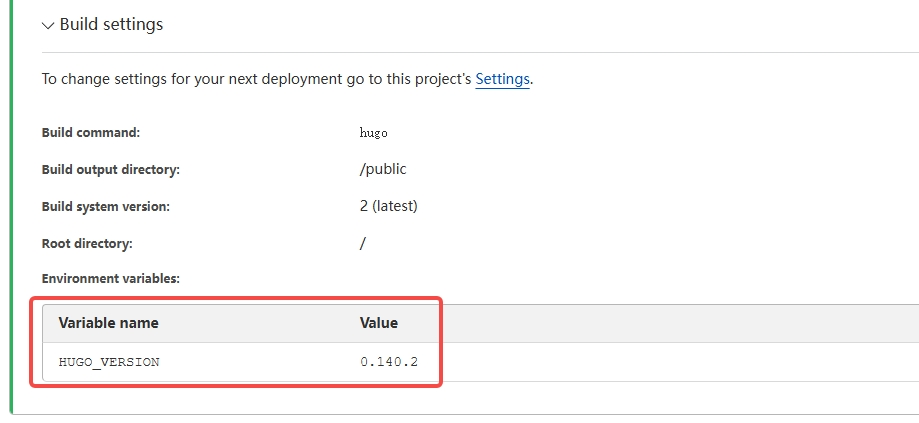
通过手工定义环境变量HUGO_VERSION为当前实际使用的版本,可以解决问题。